この記事では、Wordpressなどでコピペして使える囲み枠のHTMLを紹介しています。
WordPressで使用する場合は、テキスト表示・もしくはHTMLタグにした状態でペーストするだけで、簡単に囲み枠を作成することが出来ます。
囲み枠の作成方法については、以下の記事で詳しく紹介していますのでご覧ください。
目次
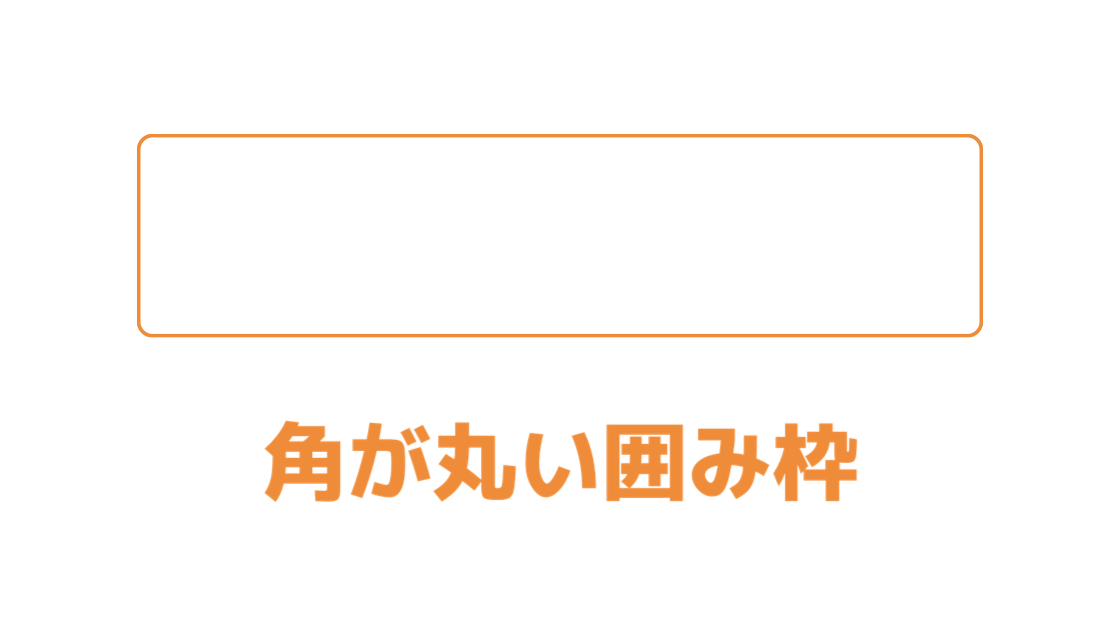
シンプルでおしゃれな囲み枠(背景白・角丸)
この記事で紹介する囲み枠は、背景白で角が丸いタイプの囲み枠です。
シンプルなデザインなので、どんなブログでも使いやすいのではないかと思います。
自由にHTMLタグをコピペしてお使い下さい。
黒色
シンプルな囲み枠
HTMLタグ
<div style="background: #ffffff; padding: 15px; border: 2px solid #000000; border-radius: 10px; word-break: break-all;">シンプルな囲み枠</div>
灰色(グレー)
シンプルな囲み枠
HTMLタグ
<div style="background: #ffffff; padding: 15px; border: 2px solid #808080; border-radius: 10px; word-break: break-all;">シンプルな囲み枠</div>
シルバー
シンプルな囲み枠
HTMLタグ
<div style="background: #ffffff; padding: 15px; border: 2px solid #c0c0c0; border-radius: 10px; word-break: break-all;">シンプルな囲み枠</div>
青色
シンプルな囲み枠
HTMLタグ
<div style="background: #ffffff; padding: 15px; border: 2px solid #0000ff; border-radius: 10px; word-break: break-all;">シンプルな囲み枠</div>
緑色
シンプルな囲み枠
HTMLタグ
<div style="background: #ffffff; padding: 15px; border: 2px solid #008000; border-radius: 10px; word-break: break-all;">シンプルな囲み枠</div>
ライム(黄緑)
シンプルな囲み枠
HTMLタグ
<div style="background: #ffffff; padding: 15px; border: 2px solid #00ff00; border-radius: 10px; word-break: break-all;">シンプルな囲み枠</div>
水色
シンプルな囲み枠
HTMLタグ
<div style="background: #ffffff; padding: 15px; border: 2px solid #00ffff; border-radius: 10px; word-break: break-all;">シンプルな囲み枠</div>
黄色
シンプルな囲み枠
HTMLタグ
<div style="background: #ffffff; padding: 15px; border: 2px solid #ffff00; border-radius: 10px; word-break: break-all;">シンプルな囲み枠</div>
オレンジ
シンプルな囲み枠
HTMLタグ
<div style="background: #ffffff; padding: 15px; border: 2px solid #ffa500; border-radius: 10px; word-break: break-all;">シンプルな囲み枠</div>
赤
シンプルな囲み枠
HTMLタグ
<div style="background: #ffffff; padding: 15px; border: 2px solid #ff0000; border-radius: 10px; word-break: break-all;">シンプルな囲み枠</div>
マゼンタ
シンプルな囲み枠
HTMLタグ
<div style="background: #ffffff; padding: 15px; border: 2px solid #ff00ff; border-radius: 10px; word-break: break-all;">シンプルな囲み枠</div>
紫
シンプルな囲み枠
HTMLタグ
<div style="background: #ffffff; padding: 15px; border: 2px solid #800080; border-radius: 10px; word-break: break-all;">シンプルな囲み枠</div>
茶色
シンプルな囲み枠
HTMLタグ
<div style="background: #ffffff; padding: 15px; border: 2px solid #800000; border-radius: 10px; word-break: break-all;">シンプルな囲み枠</div>
囲み枠をアレンジ
紹介した囲み枠の中に、お気に入りの色がない…という場合は、少しだけHTMLタグをいじるだけで簡単に設定できます。
HTMLタグ内の赤文字部分が、囲み枠の枠線色を決めている部分で、カラーコードと言います。
#800000は茶色のカラーコードです。
<div style=”background: #ffffff; padding: 15px; border: 2px solid #800000; border-radius: 10px; word-break: break-all;”>シンプルな囲み枠</div>
お好みの色のカラーコードに編集すれば、簡単に色を変えることが出来ます。
カラーコードは以下のサイトで簡単に調べることが出来ます。









コメント
コメント一覧 (1件)
[…] […]