レンタルサーバー”mixhost”を使ってワードプレスでブログを作成する手順です。
ワードプレスを利用するには、レンタルサーバーと独自ドメインが必要になります。今回独自ドメインは「お名前ドットコム」を利用しています。まだ、独自ドメインを取得していない方は、以下の参考記事をご覧ください。
Mixhostに登録する手順
Mixhostにアクセス
まず、mixhostへアクセスしましょう。下にリンクバナーを貼っておきますので、そちらからアクセスしてください。

プランを選択

mixhostへアクセスすると、色々プランが並んでいると思います。
この中の「スタンダード」プランを選択しましょう。
※プランは様々ありますが、初心者はスタンダードで十分です。
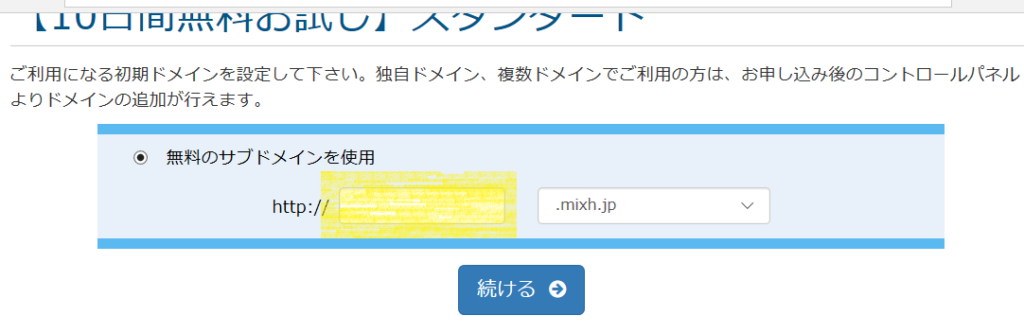
初期ドメインの設定
10日間無料お試しという画面になります。最初の10日間は無料お試し期間になります。10日間経過すると有料になります。
自分の好きなドメインを入力して「続ける」をクリックします。
※へそくり屋の場合だと、「benrinet」になります。

お客様情報を入力する
先ほど選択したプランを確認できます。
入力した内容に間違いがなければ、「お客様情報の入力」をクリックします。
そして、必要項目を入力して登録を完了させてください。

お名前ドットコムの設定
お名前ドットコムにアクセス
※予めドメインを取得した体で進めていきます。ドメインの取得方法はこの記事では紹介しませんので、ご了承ください。
お名前ドットコムにアクセスしたら、「ドメイン」をクリックします。

作成したドメインを選択する
ドメインが表示されていると思います。作成したドメインをクリックしてください。

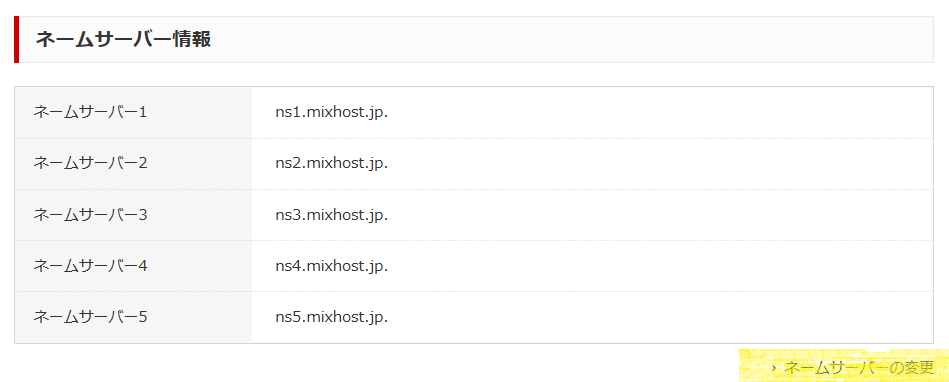
ネームサーバー情報を確認
ネームサーバー情報という項目があるかと思います。
ネームサーバー1,2,3…と並んでいるはずです。
この右下にある、「ネームサーバーの変更」をクリックします。

次に「その他」⇒「その他のネームサーバーを使う」を選択します。
こちらにネームサーバー1,2,3…と並んでいて、入力できるスペースがあります。ここにあることを入力していきます。(次で説明)

再度mixhostへアクセス
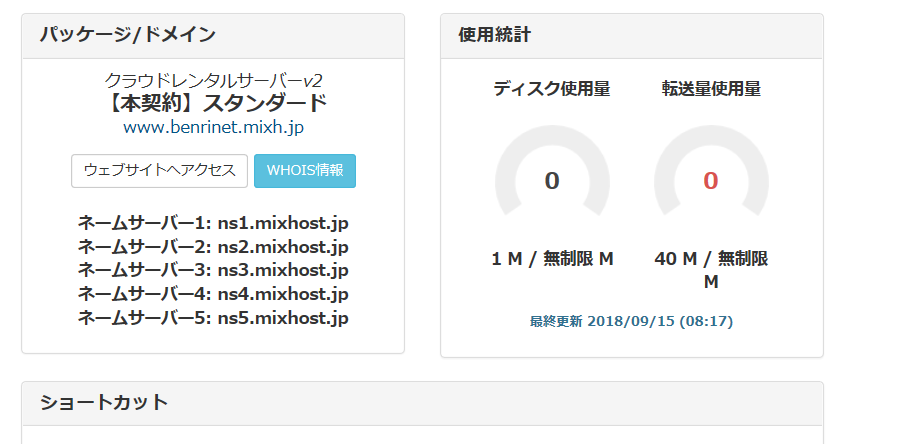
マイページでドメインを確認する
マイページへ行くと、下の方に「パッケージ・ドメイン」という項目があるはずです。そこに、ネームサーバー1,2,3…とネームサーバーが並んでいます。


この5つのネームサーバーを先ほどの「お名前ドットコム」のドメイン入力欄に入力してあげます。

この黄色枠の中に、ネームサーバー5つを入力してください。
これで準備完了です
ここまで設定できれば、サーバーとドメインが連携されて、いよいよサイトを立ち上げることが出来ます。ワードプレスをmixhostにインストールしてあげれば、あとはひたすら記事を書いていくのみです。







コメント
コメント一覧 (1件)
[…] mixhostに登録してワードプレスを始める方法 […]