Cocoonのカードラベルが表示されない不具合
へそくり屋はCocoonというテーマを使用しています。
無料でありながら、便利な機能がたくさんあり、有料テーマに負けないくらいの魅力があります。
Cocoonでは、ブログカードを簡単に設定することができます。
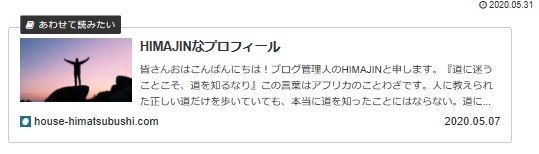
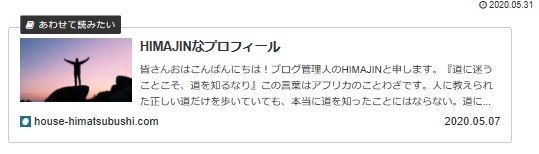
ブログカードは以下のようなものです。
このブログカードが上手く表示されないことがごく稀にあります。
特に文章が多くなったり、画像が多くなるとこんな現象が発生します。

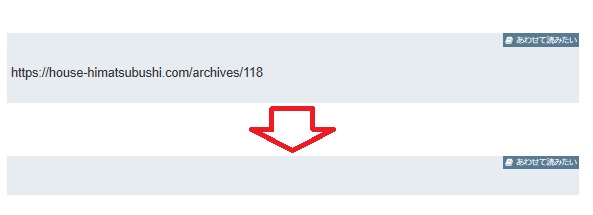
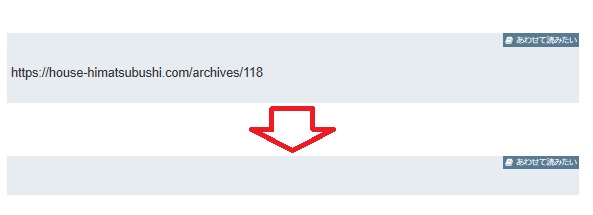
上が正常な状態で、下が不具合が発生しているときの状態です。
見てわかる通り、カードラベルが正常な時と比べると潰れています。この潰れた状態のカードラベルに、URLを入力しても、カードラベルが表示されません。

他の記事にリンクさせたいのに出来ないと困っちゃう!
このような不具合が発生した時の対処方法を紹介します。
正常・不具合状態を比較してみる
改めて、ブログカードが表示されない、カードラベルが潰れてしまうとどんな状態になるのか、不具合の状態を確認していきます。
正常な状態
まず、正常なカードラベルと不具合発生時のカードラベルを見比べてみましょう。
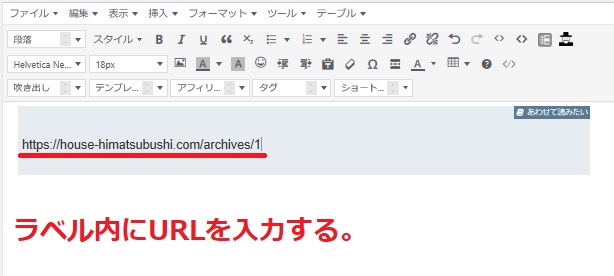
ブログカードを表示させるためには、カードラベル内にURLを入力してあげます。

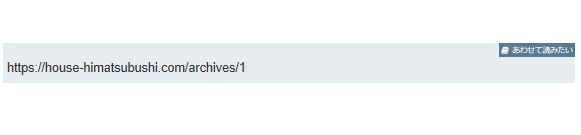
通常であれば、プレビュー状態にすると、以下の画像のように「アイキャッチ画像」や「記事の本文」などが表示されます。

不具合が発生している状態
次に、潰れた状態のカードラベルだとどうなってしまうのか説明していきます。
いつも通りに、カードラベル内にURLを入力します。

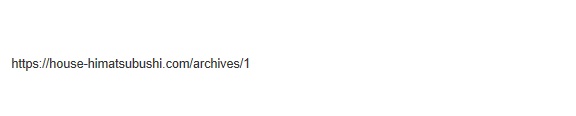
これをプレビュー状態で見てみると、以下のようになります。

カードラベルも表示されていませんし、ブログカードも表示されず、URLだけが表示されます。
これだと他の記事をリンクさせることができません。見た目も悪いですし、PVにも影響してきます。
HTMLを確認してみる
では、正常な状態と不具合が発生している状態でHTMLに違いがあるのか確認します。
ワードプレスの場合は、HTMLタグを使って文字を装飾したり、ブログカードを設置したりしています。HTMLは、記事作成画面で「テキスト表示」にすることで確認出来ます。
では、正常な状態と不具合状態でHTMLに違いがあるか確認してみましょう。
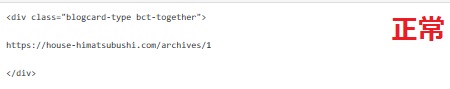
正常な状態のHTML

不具合発生時のHTML


あれっ!?行数が違うぞ!
正常な状態だと5行、不具合状態だと1行になっていることが分かります。
つまり、HTMLを少し修正してあげることで、不具合を対処することが出来ます。
ブログカードが表示されない時の対処方法
先ほども書きましたが、正常状態と不具合状態を比較すると、行数が違うことが分かりました。
ですので、不具合状態のHTMLを1行から5行に直してあげましょう。

<div class=”blogcard-type bct-together”>
ブログのURL
</div>
2行目と4行目には何も入力せず、改行してスペースを空けましょう。
これで不具合が改善されているか確認してみます。

無事に、カードラベルが表示されるようになりました!
いつもと違うな…という時はHTMLで確認してみる事で、何がいつもと違うのか比較をすることで、自分で解決できる場合もあります。


コメント