このブログでは、コピペするだけで囲み枠を文章に挿入するHTMLタグを紹介してきました。
囲み枠は沢山の種類があって、自分のブログに合ったものを使えるのでとても便利です。
しかし、毎回コピペするのが面倒くさい!
お気に入りの囲み枠は、すぐに使えるようになったらもっと便利ですよね。
私としては毎度このブログに訪れて囲み枠を色々見て頂いてほしいところですが、毎回コピペするのは効率が悪いです…
そこで、囲み枠をワンクリックで文章に挿入する方法を紹介します。

効率が上がって、記事を書くスピードが上がるぞ!
便利なプラグイン「AddQuickTag」

これから紹介する「AddQuickTag」というプラグインを使うことで、記事内にワンクリックで登録した囲み枠を挿入することが出来ます。
もちろん、無料で面倒な設定なしで使えますので、ぜひ設定しておきましょう。
AddQuickTagをインストールする
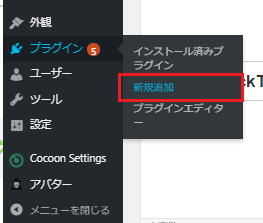
・ワードプレス画面左側メニューの「プラグイン」⇒「新規追加」をクリックします。

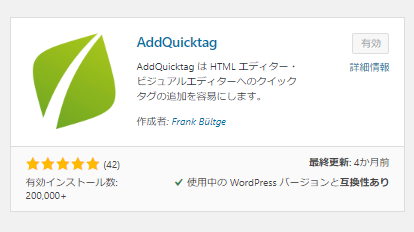
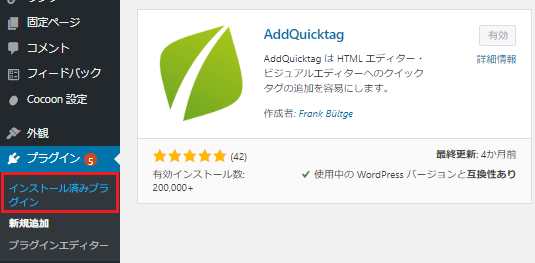
・検索ボックスに「AddQuickTag」と入力し、プラグインをインストールします。インストールできたら「有効化」をクリックします。
緑色の葉っぱのようなアイコンが目印です。

これで、プラグインのインストールが出来ました。あとはAddQuickTagの設定をしていきましょう。
AddQuickTagを設定しよう
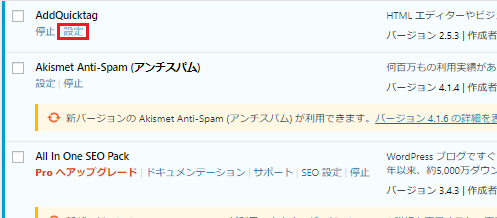
・画面左側メニューの「プラグイン」⇒「インストール済みプラグイン」をクリックします
※「設定」⇒「AddQuicktag」でも設定画面へアクセスできます。

・AddQuickTag下にある「設定」をクリックします

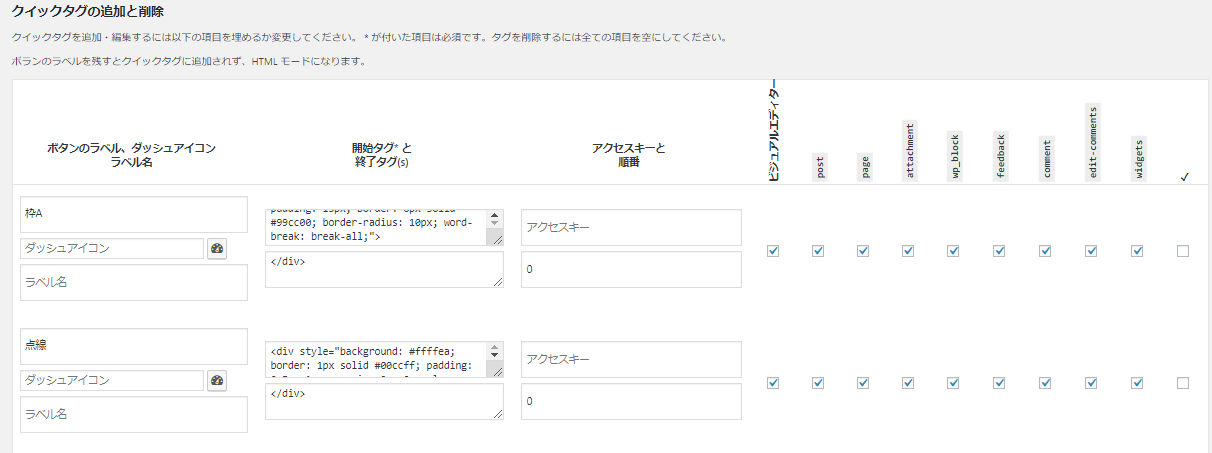
・AddQuicktagの設定画面が出てきます
こちらに囲み枠のタグを登録することで、ワンクリック挿入が出来るようになります。

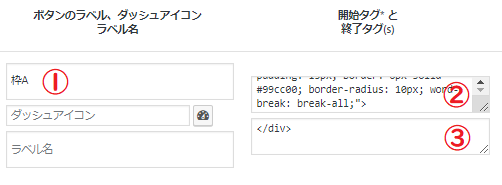
・ボタン名、開始タグ、終了タグを入力していきます

①ボタン名…任意で入力。分かりやすい名前を付けてあげます。
②開始タグ…囲み枠HTMLの最初~</div>までのタグを入力
③終了タグ…</div>を入力
✅例えば、以下の囲み枠HTMLタグを設定するとします。
</div>
赤文字部分が開始タグ、青文字部分が終了タグになります。
一番最後の</div>以外はすべて開始タグに入力してあげましょう。
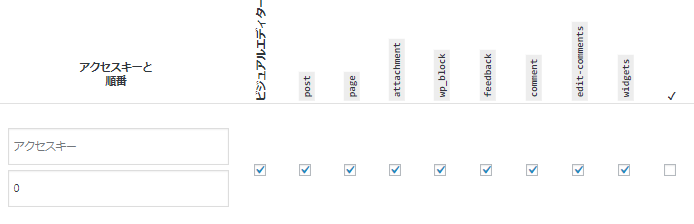
・その他項目を設定する

アクセスキーは設定しなくてもOKです。(設定したい方のみ入力)
右側にあるチェックボックスは、一番右側以外はすべてレチェックを入れておきます。
・設定が完了したら、「変更を保存」をクリック

以上で、AddQuicktagの設定は完了です。これでワンクリックで設定した囲み枠を記事に挿入することが出来るようになりました。
AddQuickTagの使い方
AddQuickTagの使い方は非常に簡単です。設定した囲み枠を挿入したい部分で、ビジュアル表示からテキスト表示に変更してあげます。
・ビジュアル表示⇒テキスト表示にする

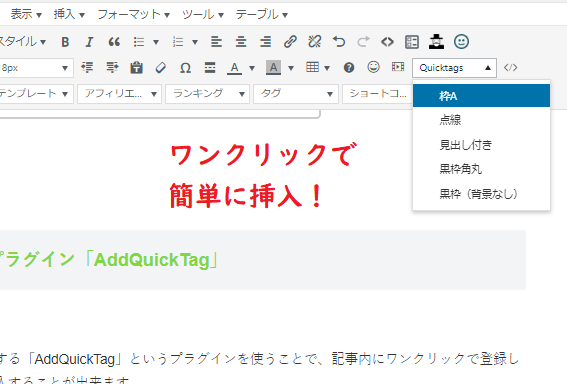
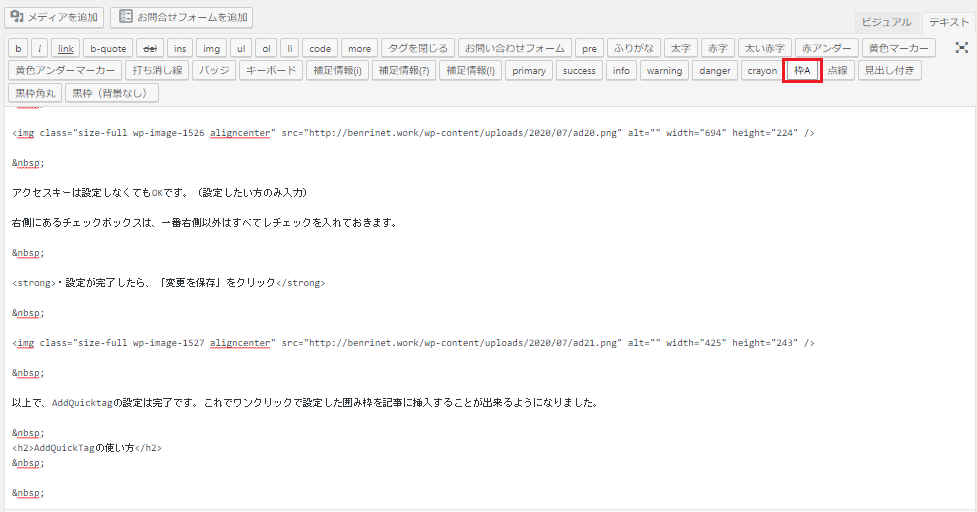
テキスト表示にすると、先ほど設定した「ボタン名」があるはずです。
こちらをクリックすることで、囲み枠のタグが追加されます。
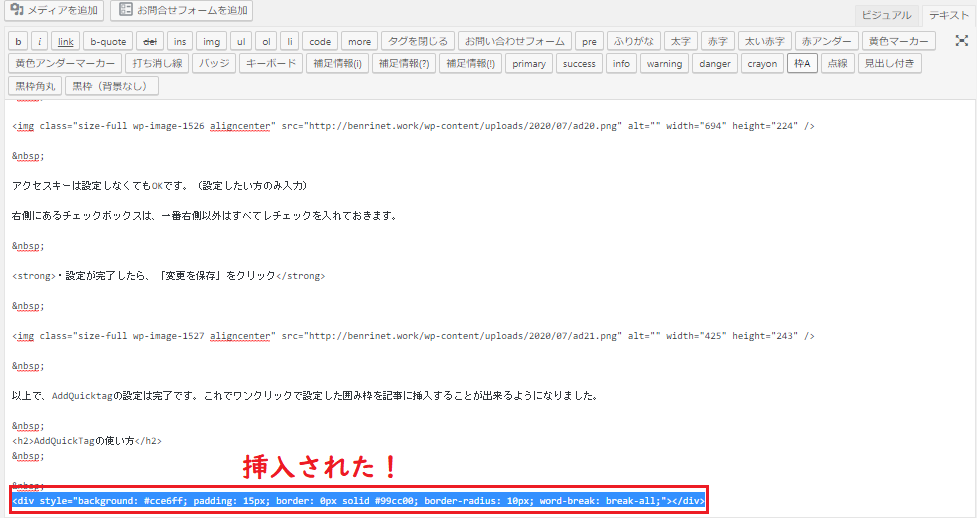
・ボタンを2回クリックして、タグを挿入する

ボタンは2回クリックする必要があります。
1回目のクリックで「開始タグ」、2回目のクリックで終了タグが挿入されます。
あとは、ビジュアル表示にして囲み枠内に文章を入力してあげればOKです👍

これで作業効率がかなり上がったぞ!
今後も、ワードプレスの便利機能やプラグインを紹介していきたいと思いますので、ご期待ください!








コメント