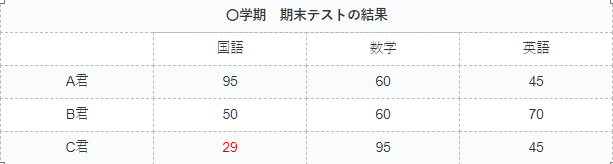
| 〇学期 期末テストの結果 | |||
| 国語 | 数学 | 英語 | |
| A君 | 95 | 60 | 45 |
| B君 | 50 | 60 | 70 |
| C君 | 29 | 95 | 45 |
商品の比較や、ランキングなどを作成するときに、表があると分かりやすいですよね。分かりやすさだけではなく、記事の見た目も良くなります。
今回は、記事内に表を作る方法と、その使い方について説明していこうと思います。
表の作り方
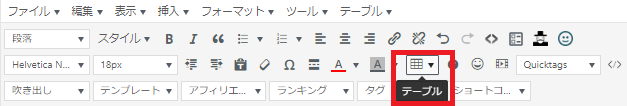
ワードプレスで表を作るには、「テーブル」という機能を使います。
使用しているエディタによって、表を作成する方法が異なりますので、以下の場所からテーブルを作成してあげます。
| クラシックエディタ | メニュー内 |
| 新エディタ(Gutenberg) | ブロックの追加⇒フォーマット⇒テーブル |

✔ 「テーブル」をクリックして表を作成
※クラシックエディタをお使いの方で、テーブルが表示されない場合は、TinyMCE Advancedなどのプラグインで設定が必要になります。
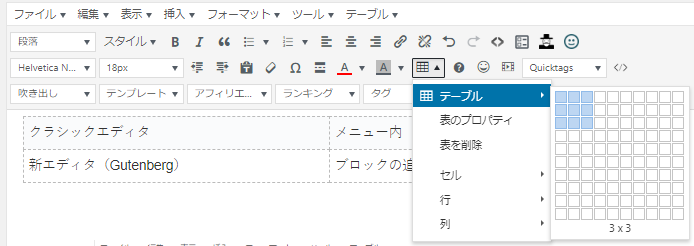
「テーブル」をクリックしたら、任意の行数と列数を選択・入力してあげると、記事内に表が生成されます。あとから行や列を追加・削除することが出来ますので、足りなくなっても心配ないです。

✔ クラシックエディタの場合は、マウスで任意の行・列数を選択する

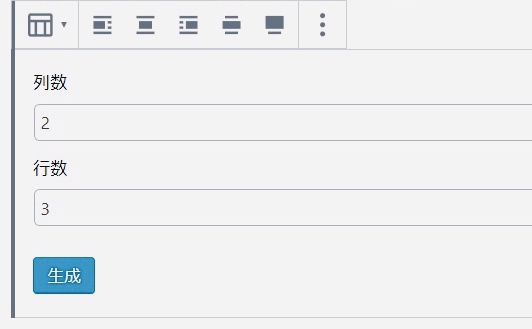
✔ 新エディタの場合は、列・行数を入力する
表が生成されたら、文字を入力していきます。普通の文章と同様に、太文字にしたり、文字に色を付ける、画像を挿入するなどができます。

エクセルなどからコピペして挿入する方法
ワードプレスのテーブル機能を使って表を作ることも可能ですが、エクセルなどの表計算ソフトからコピペして表を挿入することも可能です。
✔ 文章に貼り付けたい表を右クリックでコピー、もしくは「Ctrl」+「C」でコピーします。

✔ 「Ctrl」+「V」で表を文章に貼り付けます。
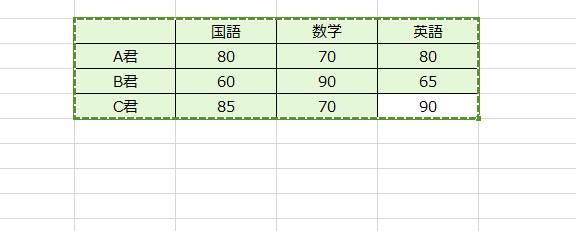
貼り付け出来たら、色々と編集することも出来ます。(↓こんな感じになります)
| 国語 | 数学 | 英語 | |
| A君 | 80 | 70 | 80 |
| B君 | 60 | 90 | 65 |
| C君 | 85 | 70 | 90 |
行・列の追加と削除
挿入した表では、列や行数が足りなくなってしまったり、逆に余ってしまうことがあります。そんな時は、行や列を追加・削除して調整してあげましょう。

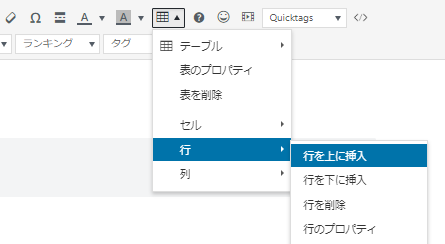
✔ テーブルメニューを選択して、列や行の追加、削除が出来ます。
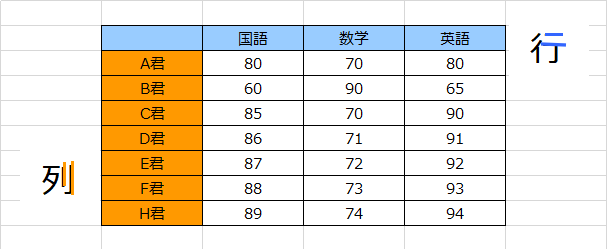
【おまけ】「行」は横、「列」は縦! 覚え方は?
行・列という言葉を使ってきましたが、どっちが縦か横なのか分からないという方も多いでしょう。私自身も、つい最近までどっちが縦か横なのか分かりませんでした…
そこで私なりの覚え方を紹介したいと思います。

✔ 列は縦、行は横だと覚えましょう!
列という漢字には、縦棒が2本使われています。行の場合は横棒が2本ありますよね。このように、漢字の棒の向きで覚えると、分かりやすいのではないかと思います。





コメント