
見出しを使うと記事が読みやすい
見出しって何ぞや
簡単に言うと「タイトル・表題」です。タイトルを見れば、そこにどんなことが書かれているかわかります。新聞でも見出しは使われていて、大体は太文字で大きく書かれています。
見出しがあれば、お客さんが読みたい部分だけを直ぐに探し出すことが出来ます。時間がない時、仕事中は記事全部を見る余裕がないですよね。欲しい情報をすぐに探し出せた方が、閲覧者にとってうれしいです。
見出しはアクセス数にも影響する
見出しをつけることで、アクセスしてくれた人が見やすくなるだけではなく、アクセス数にも関わってきます。
ブログへのアクセス方法の大半は「検索流入」です。GoogleやYahoo!などの検索エンジンで検索し、そのブログ記事にたどり着きます。
検索エンジンに自分のブログが載らなければ、当然アクセス数はほぼゼロです。ブログをやる以上、検索エンジンに掲載されなければ意味がありません。
検索エンジンに載るためには、質のいい記事を書かなければなりません。Googleなどのクローラーと呼ばれるロボットが記事を訪れ、評価されることで検索結果に掲載されるようになります。
その評価されるために、「見出し」があれば評価も上がります。見やすい記事を作らないと、他の記事に負けてしまいます。
見出しの例
例えば「飲み物」について記事を書くとします。ジャンルや構成を考慮して見出しを付けています。


見出しには順序があります。必ず大きい見出しの下に小さい見出しを付けるのがポイントです。<H1>⇒<H2>⇒<H3>…<Hn>のように、Hの数字が小さいほど見出しが大きくなります。
見出しの作り方
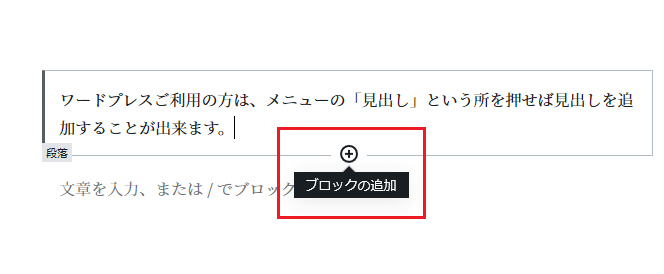
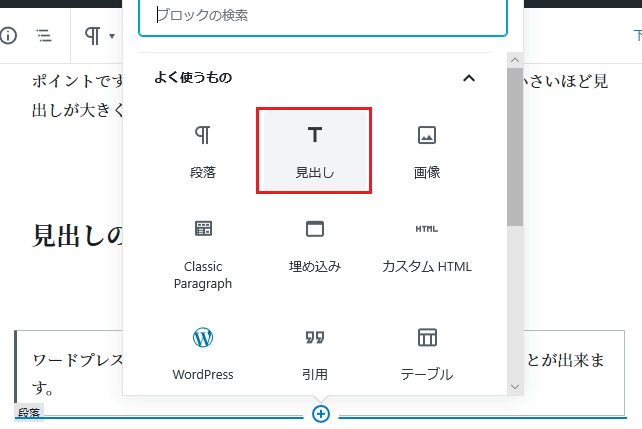
ワードプレスご利用の方は、ブロックの追加⇒見出しの順にクリックすると見出しを追加することが出来ます。

段落間にマウスを持っていき、「ブロックの追加」をクリック。

「見出し」をクリックする。

見出し設定で、見出しの大きさを変更することが出来ます。
大きい見出しは使いすぎないほうが良い
見出しを作ることの大切さがわかったと思いますが、あまりに大きい見出しを複数設置すると逆に見にくい記事になります。また、Googleの評価も下がって検索エンジンにヒットしない原因になります。
特に<H1>や<H2>はあまり使わないほうがいいです。先ほども書きましたが、見出しはタイトルのようなものです。<H3><H4>タグは複数設置してもらって構いません。
見出しが大きくなるほど、重要なタイトルになります。タイトルがいくつもあると、結局何について書いている記事なのか分かりにくく、内容がブレていると評価されることにもなります。




コメント
コメント一覧 (1件)
[…] […]