
記事に目次を作りたい

長い文章だったり、いくつかの段落を設定している記事を作ったら、記事の先頭に目次があれば便利ですよね。ページに訪れた人が、見たい箇所にすぐにアクセスできると親切です。
プラグインで簡単に目次の設定が出来る
僕もそうなのですが、ブログ初心者にとって「CSS」の編集など、専門知識がないと出来ない事があると、思うように理想のブログを作りにくいですよね。
CSSの勉強をする暇があったら、記事の量を増やしていくことの方が重要な気がします。
ということで、今回は「記事に目次を設置する」方法です。
目次を設置してあげることで、どんな内容が記事に書かれているのか、必要な情報はどの部分に書かれているか見つけやすくなります。
目次を設置する手順
「Table of Contents Plus」というプラグインをインストールしてあげることで、自動的に目次を設置してくれます。
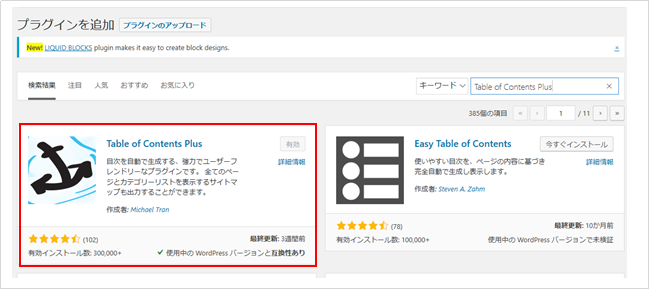
Table of Contents Plusをインストール
プラグインの新規追加画面で、「Table of Contents Plus」と検索してみて下さい。プラグインが出てきます。こちらをインストールして有効化します。

Table of Contents Plusの設定
インストールしたら、ダッシュボードの「設定」⇒「TOC+」の順にクリックしてTable of Contents Plusの設定をします。
※TOC+…Table of Contents Plusの頭文字をとったものです。

ここからは自分の好みで設定していきます。

位置…目次を設置する場所を決めます。(先頭に入れるのが無難)
表示条件…見出しの数に応じて、目次を設置する・設置しないを設定
コンテンツタイプ…目次を設置するコンテンツを設定します。
post…普通の投稿記事
page…固定ページ
見出しテキスト…目次の名前を設定します。

目次の表示・非表示…閲覧者が目次を閉じるボタンを設置するか設定できます。
階層表示…見出しの大きさ「H2」「H3」「H4」によって階層別に出来ます。
番号振り…見出しに番号をつけてくれます。
スムーズ・スクロール効果…にゅるっとスムーズに目次が動きます。

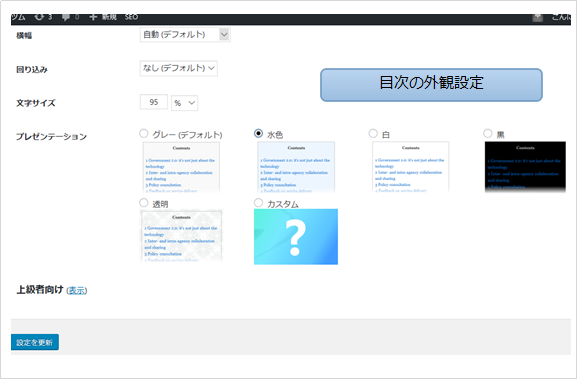
あとは目次の外観を設定できます。ここはお好みで設定してください。
これが出来たら「設定を更新」をクリックします。
目次が設置されたか確認
設定が出来たら、自動的に目次を設置してくれます。確認してみましょう。
これで長い文章の記事も、見やすく・探しやすくなりました。







コメント