今回は、WordPressで文章に囲み枠をつける方法を紹介します。
WordPressで記事を書いていくと、強調したい部分・文章を装飾したくなります。
そんな時に便利なのが「囲み枠」!
囲み枠の作成は特に面倒な設定や知識は必要なく、コピペだけで簡単に囲み枠をつけることもできますので、ぜひ覚えておきたいところです。
この記事ではコピペするだけの簡単作業で囲み枠を設置する手順を紹介していきます。この記事を読むだけで囲み枠を使いこなすことができるようになります。
~この記事を読んでわかること~
✅ 囲み枠をつける仕組み
✅ 囲み枠の設置手順
✅ 枠内のテキストを変更する方法
WordPressに囲み枠をつける仕組み
ブログ記事の囲み枠と言えば、大事なポイントや強調したい文章に使われています。
下にあるのが、囲み枠です。
例:横断歩道を渡るときは手を上げよう
文字がラインで囲われているので、読者の人に「ココが大事だぞ!」と伝えることが出来ます。アクセス数を多く集めているブログサイトには、囲み枠が使われていることが多いです。皆さんも一度は目にしたことがあるはず。
記事に囲み枠を使う時は、”囲み枠のHTMLタグ”を記事に張り付けています。
上で紹介した囲み枠例のHTMLコードは以下のようになります。
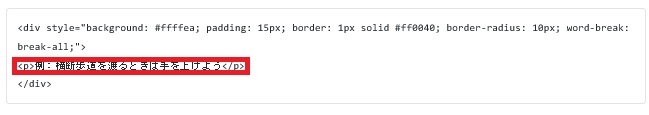
<div style="background: #ffffea; padding: 15px; border: 1px solid #ff0040; border-radius: 10px; word-break: break-all;"> <p>例:横断歩道を渡るときは手を上げよう</p> </div>
このHTMLコードをブログ記事に貼り付けることで、囲み枠を作ることが出来るのです。では、どうやって記事に貼り付けたらいいのか?次の項目で説明します。
WordPressに囲み枠をつける手順
囲み枠をつくる手順を紹介します。人によって手順がやや異なります。
ワードプレスの旧エディタ(クラシックエディタ)・新エディタ(Gutenberg)を使用しているかで2パターンあります。それぞれ紹介していきます。
旧エディタ(クラシックエディタ)の場合
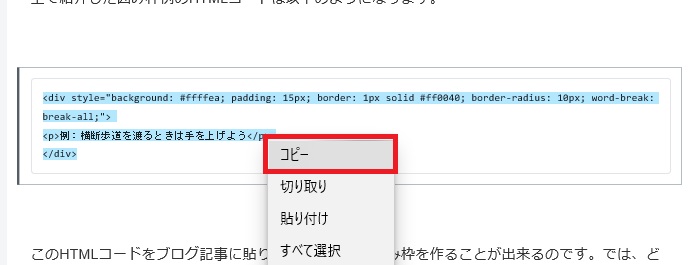
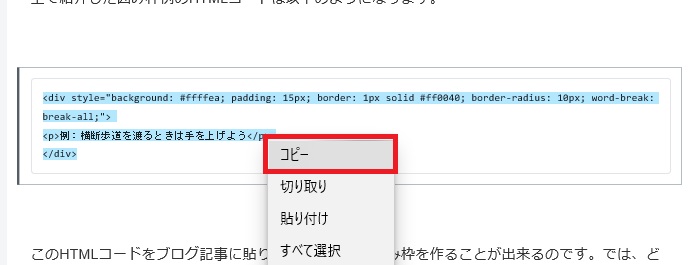
【手順1】囲み枠のHTMLコードをコピーする

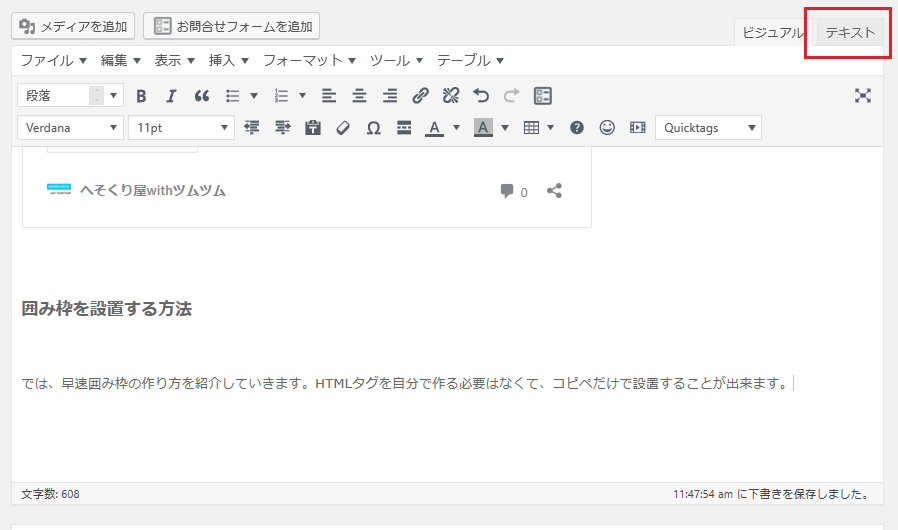
【手順2】ビジュアル表示からテキスト表示に切り替える

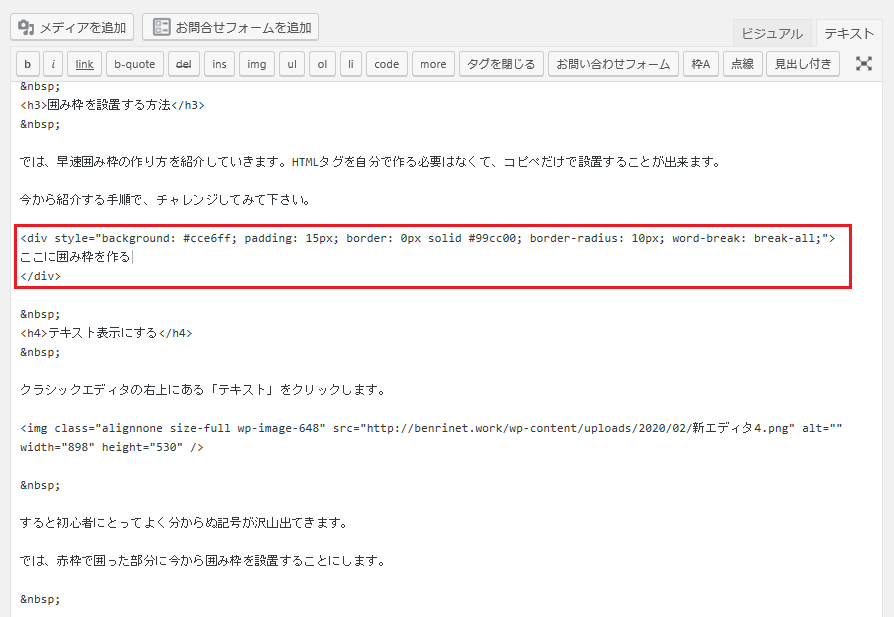
【手順3】囲み枠のHTMLコードを貼り付ける
囲み枠を設置したい部分にHTMLコードを貼り付けます。

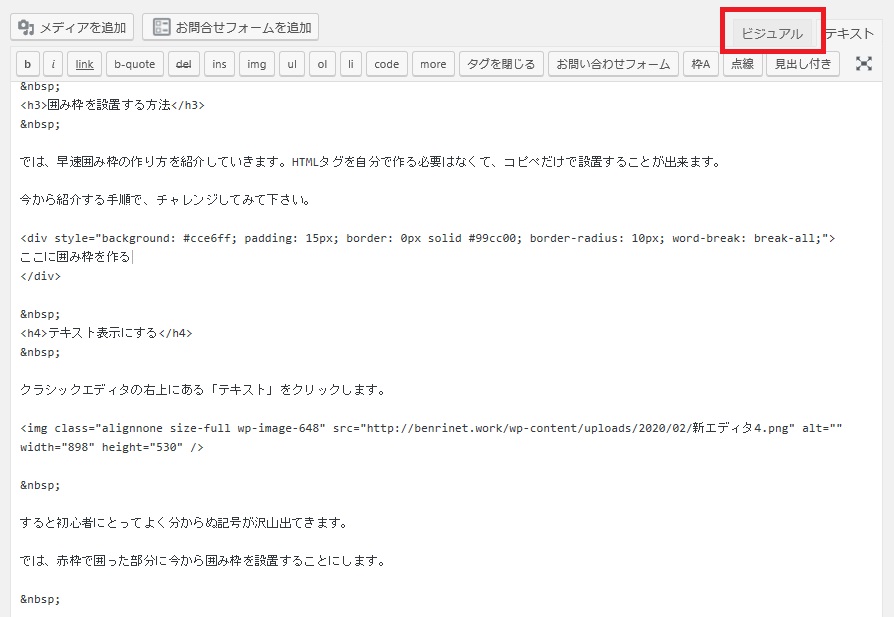
【手順4】テキスト表示からビジュアル表示に切り替えて完了!

新エディタ(Gutenberg)の場合
【手順1】囲み枠のHTMLコードをコピーする

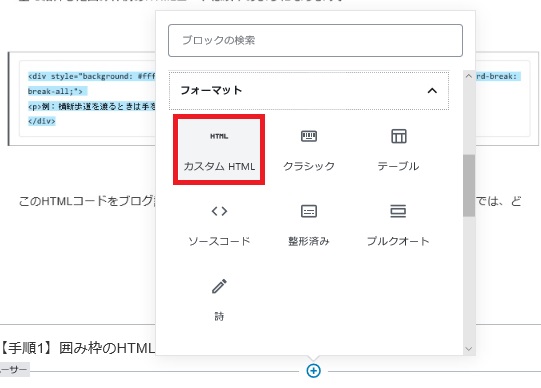
【手順2】カスタムHTMLブロックを追加する
カスタムHTMLブロックは「フォーマット」内にあります。

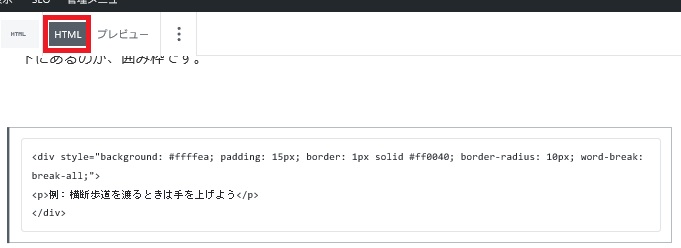
【手順4】ブロック内に囲み枠のHTMLタグを貼り付ける
HTML表示になっていることを確認しましょう。

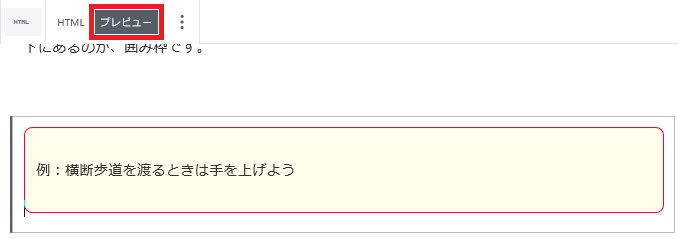
【手順5】プレビュー表示にして確認する
プレビュー表示にして、囲み枠が表示されていればOKです。

囲み枠をHTMLタグで作成する手順は以上です。
特に難しい手順はありませんので、初心者でも簡単に出来ます。

結構簡単に出来ちゃうんだね!
次に、囲み枠内のテキスト(文章)を変更する手順を紹介します。
囲み枠内のテキストを変える手順
文章を変えるのもとても簡単に出来ます。やり方はいろいろありますので、2パターン紹介していきます。
HTMLタグ内の文章を変更する
囲み枠内に表示される文章は、HTMLタグ内の<p>~</p>内にある文章がそのまま表示されます。ここを変更してあげると、任意の文章に変えることが出来ます。

<p>と</p>を消したりすると、表示されなくなるので注意してください。
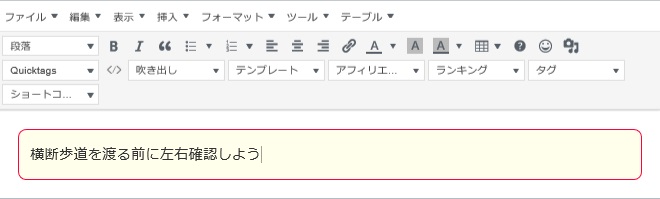
ビジュアル表示にして変更する(旧エディタのみ)
こちらは旧エディタ(クラシックエディタ)を使用している人のみ利用できます。
ビジュアル表示にした状態で、文章を変えることが出来ます。こちらの方が個人的にやりやすいのでおすすめです。

また、この状態で太文字にしたり、文字色を変更したり、画像を挿入したりできるので、旧エディタの方が圧倒的に使い勝手が良いです。
囲み枠素材
やり方がわかったら早速囲み枠を設置してみましょう!へそくり屋で掲載している囲み枠素材の一部を載せておきます。気に入った囲み枠のHTMLをコピペして、自分のブログに使ってみてください!
・赤色の囲み枠
<div style="background: #ffffff; padding: 15px; border: 2px solid #ff0000; border-radius: 10px; word-break: break-all;"> <p>シンプルな囲み枠</p> </div>
・グリーンの囲み枠
<div style="background: #ffffff; padding: 15px; border: 2px solid #00ff00; border-radius: 10px; word-break: break-all;"> <p>シンプルな囲み枠</p> </div>
・影付き囲み枠
影付き囲み枠
<div style="background: #ffd700; padding: 10px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.30); word-break: break-all;"> <p>影付き囲み枠</p> </div>
この他にもたくさんの種類の囲み枠素材をへそくり屋では公開中です! あなたのお気に入りの囲み枠を見つけて、ブログをアレンジしてみてください!
コピペで使える!ワードプレス囲み枠サンプルがたくさん!囲み枠のデパート
まとめ
WordPressで囲み枠をつける方法を紹介しました。
基本的にHTMLタグをコピーして、文章に貼り付けるという簡単な作業で囲み枠を作ることができますので、初心者の方でも簡単に出来ます。
囲み枠を積極的に使い、おしゃれなブログ記事を作っていきましょう!











コメント
コメント一覧 (16件)
[…] 【HTML】ワードプレスで囲み枠を作る方法 […]
[…] 【HTML】ワードプレスで囲み枠を作る方法 […]
[…] […]
[…] […]
[…] […]
[…] […]
[…] […]
[…] […]
[…] […]
[…] […]
[…] […]
[…] […]
[…] […]
[…] […]
[…] […]
[…] […]