このブログでは今までいくつか「囲み枠」に関する記事を投稿してきました。その中でもコピペで出来る囲み枠がこのブログでは人気上昇中です。

囲み枠関連の記事を投稿し始めたころは全然検索にもヒットしていない状況でしたが、最近になって検索流入がだんだん増えてきました😄
ワードプレスを利用している方の多くが囲み枠を利用しています。囲み枠を使うことで記事が見やすくなりますし、見栄えも良くなります♪
まだ囲み枠を使ったことがない、使ってみたいけどやり方が分からないというかたは、ここから紹介する記事を参考にしてみてください。
コピペで記事に囲み枠をつける手順
囲み枠を記事に挿入するには、囲み枠のHTMLを設置します。
例えば、以下の囲み枠を記事に挿入するとします。
囲み枠は「へそくり屋」で!
この囲み枠のHTMLタグは、以下の通りです。
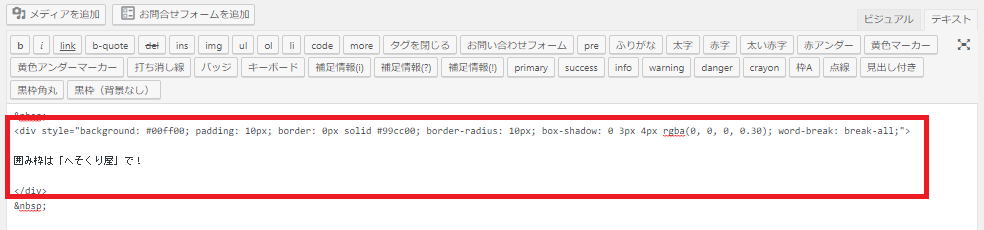
<div style=”background: #00ff00; padding: 10px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.30); word-break: break-all;”>
囲み枠は「へそくり屋」で!
</div>
このHTMLタグをコピーし、ビジュアル表示からテキスト表示に切り替えて貼り付けます。

これで囲み枠の設置は完了!あとはテキスト表示からビジュアル表示に切り替えて、囲み枠がしっかり挿入されているか確認するだけです。
囲み枠の設置手順に関する詳細は以下の記事でご確認ください。
人気の囲み枠素材
この記事ではコピペで使える囲み枠素材をたくさん用意しています。見出し付き囲み枠、影付き囲み枠などなど、いろいろな囲み枠を用意しています!
ここからは、このブログで人気の囲み枠素材を紹介していきます。
💡自分が気に入った囲み枠を探して、ご自由に使ってください!
影付き囲み枠
影を付けることで、囲み枠に立体感が出ます!
どんなブログ記事でも付きやすいデザインだと思います。
<div style="background: #ffc0cb; padding: 10px; border: 0px solid #99cc00; border-radius: 10px; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.30); word-break: break-all;"> </div>
以下の記事で21色の影付き囲み枠素材を用意しています。もっと色々な色の囲み枠を見てみたい方は、以下の記事をご覧ください。
見出し付き囲み枠
見出し付き囲み枠は、非常に使い勝手がイイです。
見出し+文章の2段で構成されている囲み枠です。
<div style="display: inline-block; background: #00ff00; padding: 5px 10px; color: #ffffff; border-radius: 5px 5px 0 0;"><strong>見出し付き囲み枠</strong> </div> <div style="background: #ffffff; padding: 10px; border: 2px solid #00ff00;"> </div>
こちらも全13色の囲み枠HTMLを用意しています。
詳細は以下の記事でご確認ください。
色々な囲み枠
上で紹介した囲み枠以外にも、へそくり屋では様々な囲み枠を用意しています。
随時新しい囲み枠をどんどん追加しています!
コピペで使える囲み枠素材が沢山!「囲み枠のデパート」
こんな囲み枠があったらいいな…などご要望も受け付けています。囲み枠と言ったらへそくり屋!となれるようにどんどんレパートリーを増やしていきたいと思います。
コピペするのが面倒な方は…
コピー&ペーストで囲み枠を設置する方法を紹介していますが、だんだん面倒になってくる方も多いと思います。そこでコピペせずに、記事内に囲み枠を設置する方法を紹介します。
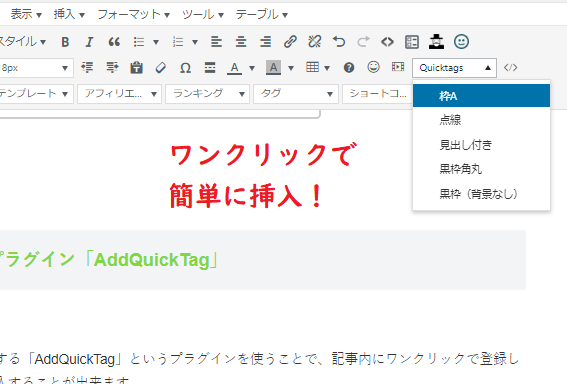
✅いつも決まった囲み枠を使うという方、コピペして囲み枠を設置するのが面倒くさい…という方は、「AddQuickTag」というワードプレスのプラグインがおすすめです。

囲み枠を設置したい場面で、ワンクリックで囲み枠を設置することが出来ます。
囲み枠を設置するときに、わざわざ囲み枠のHTMLタグをネットで探すという手間を省くことが出来ます。⇒ブログ記事作成の効率が上がります!
ワンクリックで囲み枠を設置したい!という方は以下の記事でやり方を紹介していますので、ぜひご覧ください。












コメント