今回は「吹き出し」についてです。
ブログ記事に吹き出しが付いているのを見たり、使っているという人は多いのではないでしょうか。
↓吹き出しとはこんな感じのやつです↓

今日の朝ごはん、何食べたっけな…。

あら、今日は何も食べてないでしょ。
文章ばかりの記事は読みにくい印象を与えます。そこで吹き出しを使ってあげることで、記事が読みやすくなったり、印象も良くなったりします。
Cocoonの吹き出し
無料で使えるワードプレスのテーマ「Cocoon」を使っている人であれば、吹き出しを使うことが出来ます。Cocoon以外にも、吹き出しが使えるプラグインは色々あります。
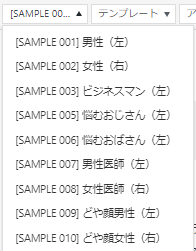
特に設定をしなくても、サンプルとして10種類の吹き出しが用意されています。
吹き出しにはアイコンが左と右のものがありますので、吹き出しを連続で使えば会話形式で使うことも出来ます。

Cocoonの吹き出し サンプル10種類
オリジナルのアイコン画像を使いたい
最初から用意されているアイコンはあくまでサンプルです。別にこのままでもいい気がしますが、もっと実用性の高いアイコンが欲しくなってきます。

あれ、年金が振り込まれていないぞ…

そりゃ若いころ年金を払ってなかったもの…
上の2つの吹き出しは「悩むおじさん、おばさん」です。
私のブログでは今まで使ったことがありません。使い道がなかったのです。
吹き出しを積極的に活用したいものの、アイコンがイマイチだから使いにくいと感じています。
ですので、今回は吹き出しのアイコンをオリジナルの画像を使ったものに変えていこうと思います。
アイコン用の画像を用意する
まずは吹き出しに使いたいアイコン画像を用意しましょう。
アイコンにする画像は正方形、200×200くらいがいいと思います。縦長の画像を使うと、吹き出しのアイコンも縦長になってしまいます。
ペイントソフトなどを使って、画像を加工しましょう。

アイコン画像は何を使えばいいか分からない方もいると思います。(私もです)
そんな時は、かわいいフリー素材「いらすとや」に行けば、見つかると思います。面白いアイコンからかわいいアイコンまで、色々種類があるのでお勧めです!
↓下の画像をクリックすると、いらすとやにアクセスできます。↓
アイコン画像を変更する

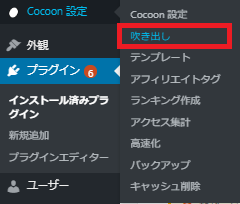
画面左側メニューの「Cocoon設定」⇒「吹き出し」をクリックします。

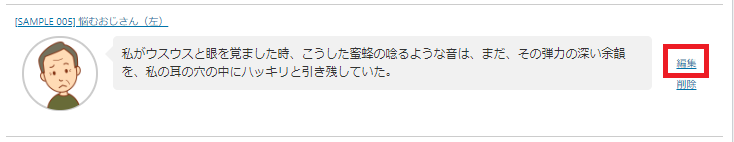
すると吹き出しの一覧が出てきます。変更したい吹き出しの「編集」をクリックします。

アイコン画像の「選択」をクリックして、先ほど用意したアイコン画像を選択します。
アイコン画像以外にも、吹き出しのスタイルやアイコンの左右位置を設定できます。アイコンスタイルでは、アイコンの形(丸か四角)を選択できます。
ここは、お好みで設定を変更してください。
設定が終わったら、下にある「保存」をクリックします。

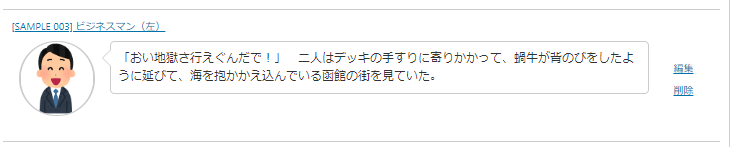
アイコン画像が変わっていればOK!
これでアイコン画像の変更は完了です。設定したアイコンを記事作成画面で使えるようになっているはずです。








コメント