みなさん、こんにちは。HESOKURIです。
ブログをやっている皆さんお疲れ様です。今日も張り切って記事を書いていきます!
最近このブログでは、HTMLタグをコピペするだけで、囲み枠を作る方法を紹介してきました。
日々閲覧数が増えてきております!👍
HTMLタグをコピペするだけで囲み枠を作る方法は、以下の記事で詳しく解説していますので、気になる方はあわせてご覧ください。
今回は、囲み枠内の文章を改行したり、空白スペースを入れる方法を紹介します。
私自身もこの方法を知るまでは、けっこう苦戦したりしてました💦
囲み枠内で改行したい!空白を入れたい!
囲み枠とは、文章を線で囲ったりすることで、読者の方に特に伝えたい文章をアピールできる非常に便利な機能です。デザインもいろいろあって、ブログにあった囲み枠を選ぶことで、印象も良くなります。
✅ 囲み枠内で文章間に空白を入れたい!
こんな風に、囲み枠はまとめや要点をアピールするのに便利です。
よくある「困りごと」
囲み枠内の文章は必ずしも1行、1文ではないはずです。改行して箇条書きにしたり、いくつかの文章を囲いたい方もいるでしょう。
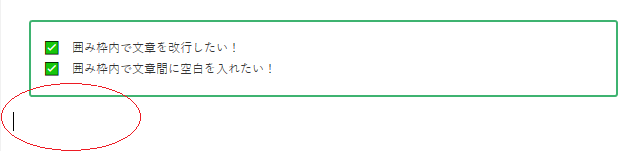
しかし、囲み枠内に文章を入力していき、改行しようとEnterキーを押したら…


カーソル(点滅する縦線)が枠外に出てしまう!
これでは、囲み枠内で改行することが出来ません…自分もこれでけっこう悩みました💦
しかし、意外と簡単に囲み枠内で改行することは可能です。
囲み枠内で改行する方法
囲み枠内で改行する方法を紹介します。とっても簡単です。
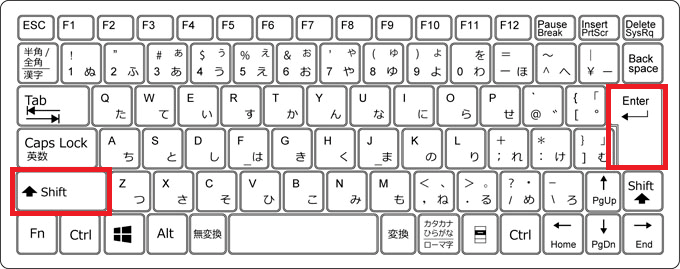
Shiftキーを押しながら、Enterキーを押すだけです!


たったのこれだけ!?
⇒「Shiftキー」を押しながら「Enterキー」を押す!
この方法は、HTMLをコピペする囲み枠だけでなく、Cocoonの囲み枠でも使える方法です!
ぜひこのやり方を覚えておきたいところです。
囲み枠内に空白行・スペースを入れたい
次に、囲み枠内に空白の行を入れる方法を紹介します。
「Shiftキー」+「Enterキー」で空白の行を作ってあげるのも良いですが、空白の行が若干狭くなってしまいます。(下のようになります)
囲み枠内に空白の行を入れる方法
囲み枠内に空白の行を入れる方法
囲み枠内に空白を入れるには、あるHTMLタグを入力してあげます。
<p> </p>
をテキストモードで入力してあげることで、空白の行を作ることが出来ます。
イメージ的にはこんな感じになります。
<p> </p>
囲み枠内に空白の行を入れる方法
<p> </p>の数を増やすほど、空白をつくることができます。
こちらは囲み枠だけでなく、Cocoonのブログカードなどでも使うことが出来ます。
まとめ
ここまで、囲み枠内で文章を改行する方法と、空白の行を作る方法を紹介してきました。
意外と簡単に対処できる方法ですので、ぜひ覚えておきたい知識です。
「Shiftキー」を押しながら、「Enterキー」を押す。
テキストモードにして、「<p> </p>」タグを入れる
また、囲み枠を作成した以降の文章で、ブログカードなどが潰れて表示されない現象が発生しがちです。
こちらも、ちょっとした方法で対処できますので、お困りの方は以下の記事を参考にしてみて下さい。










コメント