ブログ記事を書いていると、強調したい文章や読みやすいように文字を装飾したくなります。
太字にしたり色を付けたり方法は色々あります。
人気のブログでは、太字や文字色だけでなく、「囲み枠」をよく使っています。
囲み枠で文章を囲うことで、文章の読みやすさが格段と上がります!
今回は、文章に囲み枠を作る方法と、囲み枠のHTMLの解説をしていこうと思います。
囲み枠をつける方法
囲み枠を作るためには、囲み枠のHTMLタグを入力してあげる必要があります。
囲み枠のHTMLを「テキストエディタ」もしくは、「HTMLタグ」内に入力することで囲み枠を作ることが出来ます。
囲み枠のサンプルを用意しますので、ぜひやってみてください。
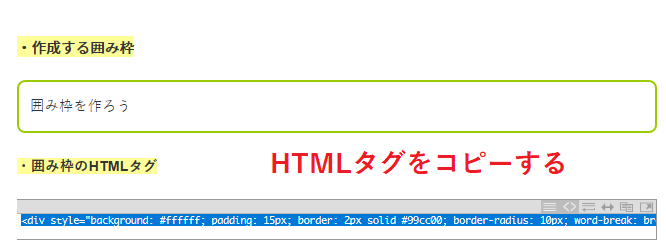
・作成する囲み枠
<div style="background: #ffffff; padding: 15px; border: 2px solid #99cc00; border-radius: 10px; word-break: break-all;">囲み枠を作ろう</div>
では、上のサンプルを使って、囲み枠を設置する手順を紹介していきます。
囲み枠の設置方法
1 囲み枠のHTMLコードをコピーします。

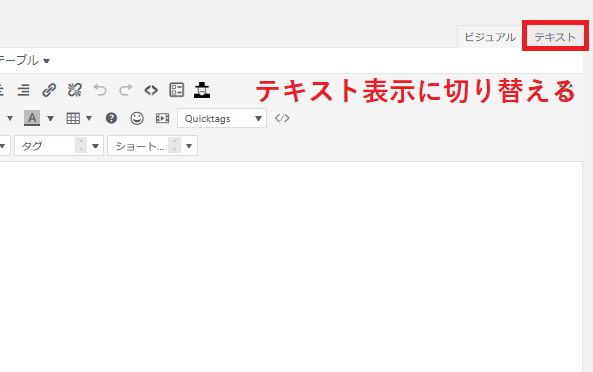
2 テキスト表示に切り替えます。

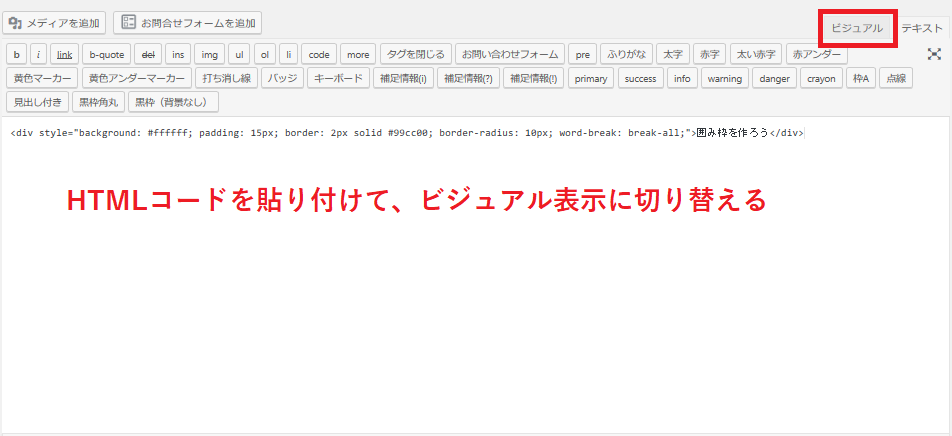
3 コピーしたHTMLコードを貼り付けます。貼り付けたらビジュアル表示に切り替えます。

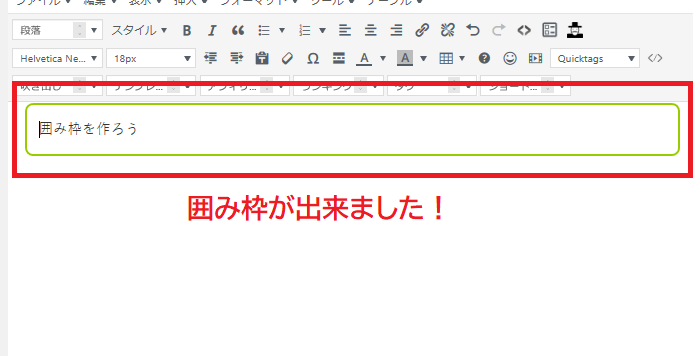
4 囲み枠が出来ていればOKです!

※新エディタ(Gutenberg)をお使いの方は、以下の記事を参考にしてください。
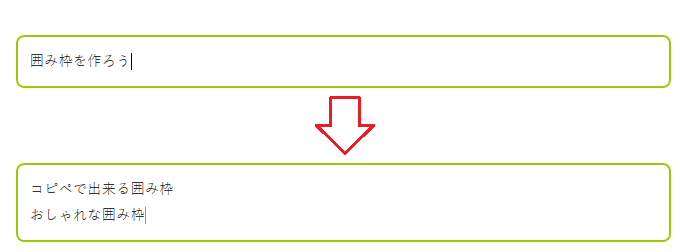
囲み枠内の文章を変更する方法
囲み枠内の文章を変更する手順を紹介します。

囲み枠内に直接文字を打ち込むことで、簡単に編集できます。
改行する場合は「Shiftキー」を押しながら「Enterキー」を押せば改行できます。
テキスト表示の状態で、文章を変えることもできますが、私的にはビジュアル表示にした状態で変更する方がやりやすいと思います。
囲み枠をアレンジする
コピペで囲み枠を簡単に作ることが出来ましたが、枠の太さを変えたり、枠の色を変えたり…と自分のブログに合わせてアレンジしたくなるものです。
アレンジすることでブログの印象も変わりますので、ぜひひと手間加えてみて下さい。

アレンジも簡単に出来ますので、ぜひ挑戦してみて下さい!
枠線の太さを変える
枠線の太さを変えるするには、以下の赤文字部分を変更します。
枠線の色を変える
枠線の色を変えるするには、以下の赤文字部分を変更します。
これは、#(シャープ)と6桁の数字・アルファベットで構成されているカラーコードと呼ばれるものです。
色を変えるためには、カラーコードが分からなくてはいけません。
代表的な色のカラーコードを紹介します。
赤色⇒#FF0000
緑色⇒#008000
青色⇒#0000FF
黒色⇒#000000
白色⇒#FFFFFF
カラーコードは以下のサイトで簡単に調べることが出来ますので参考にしてください。
まとめ
今回はワードプレスで文章に囲み枠を作る方法について、色々と解説しました。
記事が読みにくかったり、パッとしない時は、
囲み枠をつけることで見た目が良くなりますし、読みやすさも向上します。
この記事を参考にしながら、色々と編集してお気に入りの囲み枠を作りましょう!








コメント