囲み枠を作成できない!
ブログを作成する上で、囲み枠は超必需品といってもおかしくないです。
囲み枠があることで、閲覧者に要点を伝えやすくなります。
テーマ「Cocoon」には囲み枠作成ブロックが標準装備されている
WordPressのテーマであるCocoon(コクーン)には、囲み枠を簡単に作成できるブロックが装備されており、CSSやHTMLタグを知らない人でも、簡単に囲み枠を設置することが可能です。

普通ならHTMLタグを挿入して囲み枠を設置するよね。

いちいちタグをコピペするのが面倒だよね💦
他の無料テーマであれば、囲み枠のHTMLタグをテキスト表示にしてから入力する必要があります。
以前もこのブログで囲み枠の設置方法を紹介しました。

今回の記事は、Cocoonを使用している人で、囲み枠を設置するブロック「スタイル」が表示されない現象を対処する方法を説明します。
Cocoonブロックが表示されない原因
通常であれば、クラシックエディタを使用すれば、スタイルというブロックが表示されます。
表示されない例

スタイルボックスがどこにもない。
通常

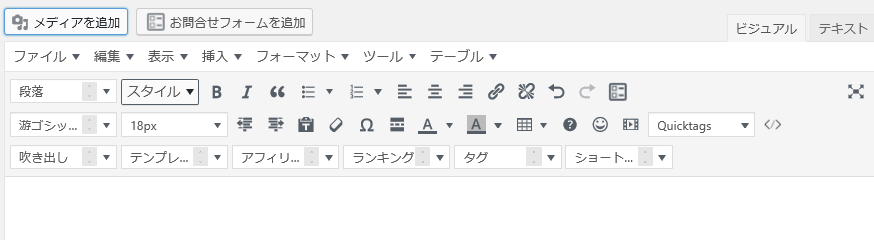
段落ボックスの隣に「スタイル」というボックスがある。
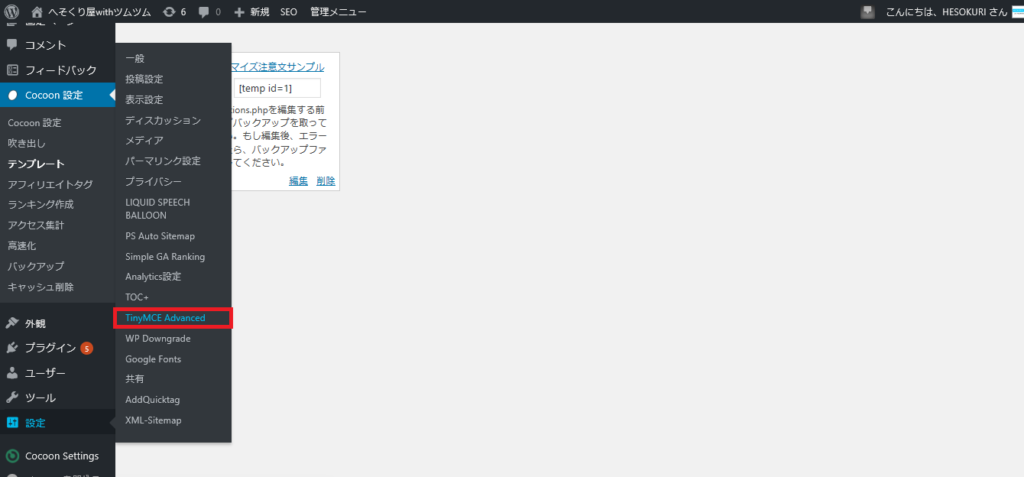
TinyMCE Advancedを使用していませんか?
TinyMCE Advancedはクラシックエディタの記事作成画面上に表示される、フォントや文字の大きさを変更できるボタンの配置変更などを行うことが出来ます。
便利なプラグインですが、Cocoonをインストールしたらとある設定をしないと、囲み枠を設置できないのです。
対処方法
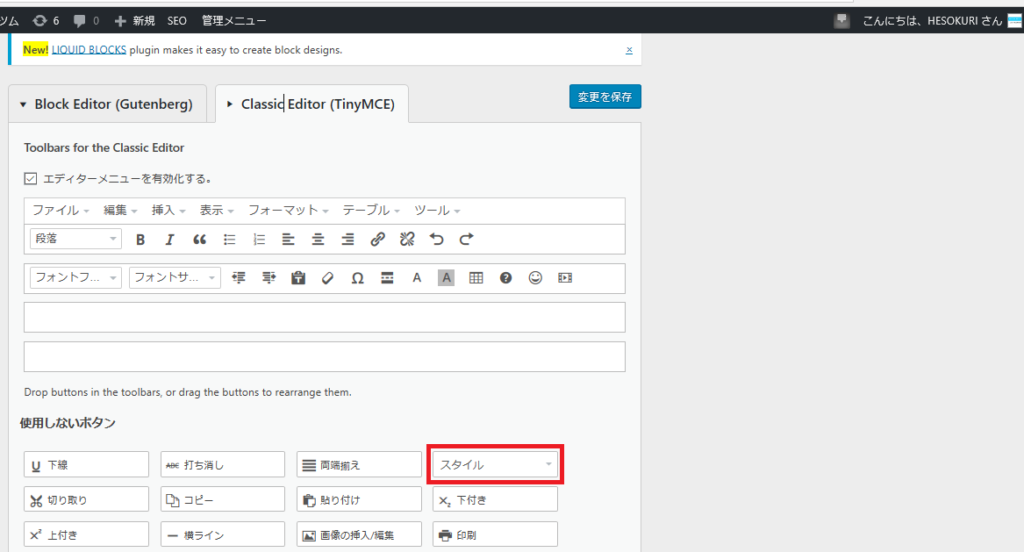
対処方法はいたって簡単です。まずはTinyMCE Advancedの設定画面へ行きます。

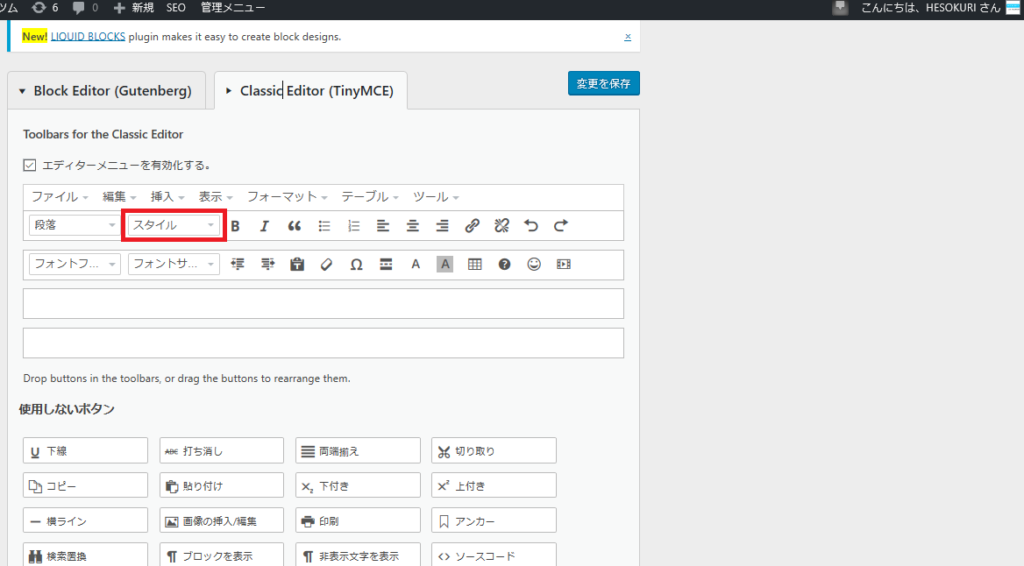
ブロックエディタ(Gutenberg)から、クラシックエディタ(TinyMCE)に表示を切り替えます。すると、「使用しないボタン」の項目内に「スタイル」というブロックがあるかと思います。
これが囲み枠を設置できない理由です。

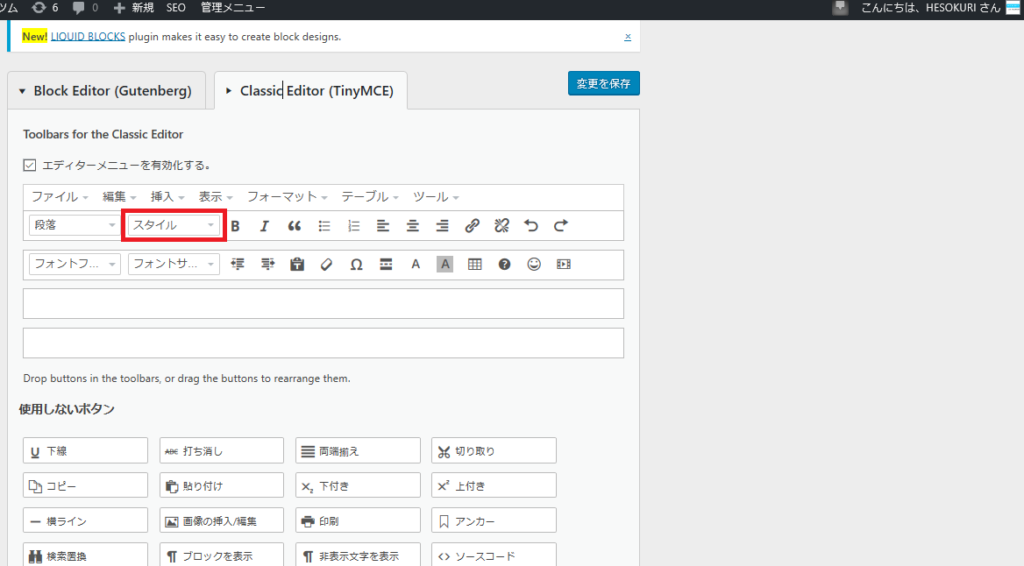
こちらの「スタイル」を本来あるべき段落ボックスの隣にドラッグします。
あとは変更を保存すればOKです。

効果の確認
では、無事に対処できたか確認してみましょう。

無事にスタイルボックスが表示されるようになりました。これで思う存分囲み枠を記事中に設置することが可能になりました。







コメント